During the introduction to user experience design and evaluation workshop, we dove straight into practice and had to redesign ... a kids toothbrush. The purpose of the exercise was not to design the most innovative or gorgeous toothbrush, but to question an existing design based on the misconception that a kids toothbrush is just a smaller version of an adult tooth brush. Did anyone ever truly observe the difficulties kids face when brushing their teeth? Perhaps that is a better starting point for toothbrush manufacturers than their own experience. In order to design a useful toothbrush, or website, we have to understand the audience, describe the target group and study the real users.
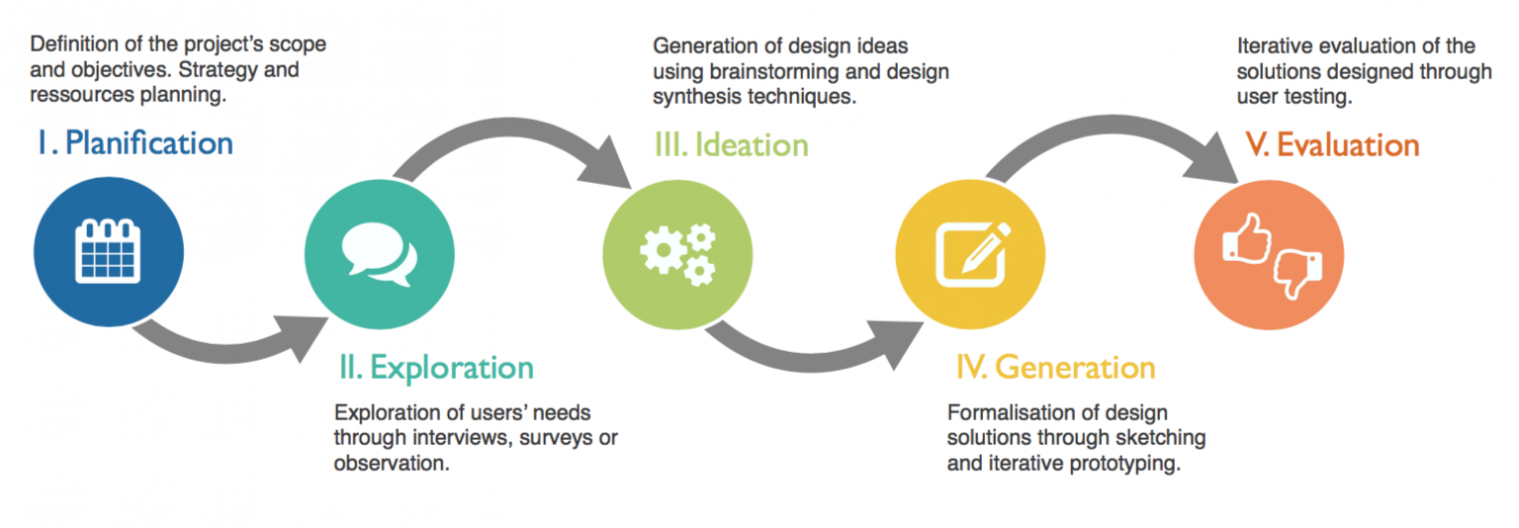
Once we define the scope of the project and plan the user experience (UX) design process (phase I), we should start exploring (phase II) user needs through observation, interviews or surveys. The main purpose of observations is to collect qualitative information about the natural behaviour of a user. It allows us to understand the material, cultural, social and organisational context. The researcher should also confront the hypothesis and expectations to the real world, and confirm, reject or revise any assumptions. Observation techniques include tracking, fly on the wall, shadowing, contextual inquiry and undercover agent. For each user test, a designer should follow five steps:
- Define the research question and objectives
- Choose the method or technique
- Design and test the material
- Recruit participants
- Organise logistics
Observing users does not provide a designer any understanding of the motivations and attitudes of users. In an interview participants can freely express their opinions, while their experiences are easy to communicate to stakeholders and designers to start idea generation. Interviews take different shapes and forms, including a structured, semi-structured, exploratory or contextual format and can take place before, during or after the observation. Observations and interviews are both qualitative and rather time consuming methods, whereas questionnaires can also provide quantitative data and reach a larger number of participants. Digital questionnaires have the added advantage of saving time by automating the analysis. Before conducting questionnaires, the coding scheme and administration should be defined.
For my research on the history of the design and use of computing devices I am interested in the material objects themselves and how people perceive computers from the past. A fly on the wall study of how museum visitors react to these machines can provide insight into their experience. I would need an observation sheet and an audio recorder but I do not want to scare visitors by taking unauthorised photographs or filming them without consent. Such a user test requires permission from the Ethics Review Panel and the museum itself. If people notice that I am observing them, I should give them my contact information should they have questions or wish to be excluded.
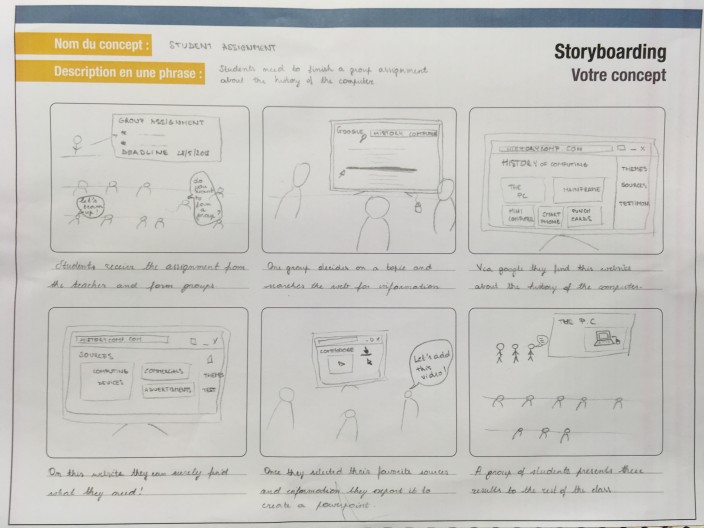
Once the initial user analysis is finished, the ideation process (phase III) can start. For example, experience maps can describe the dynamics of a user experience before during and after usage and is based on aggregated or raw data from the previous analysis. Furthermore, designers can add both positive and negative emotions of users to an experience map or a customer journey map. During the course we used two typologies to identify both positive (Desmet, 2012) and negative emotions (Fokkinga). Besides card-based ideation, designers often rely on storyboards to visually display a scenario of use.
In the final stages of the UX design process (phase IV and V), several prototypes will be discussed and tested before the development of the website or application. Prototypes can be categorised as low or high fidelity, where low fidelity prototypes could be simple wireframe drawings and high fidelity prototypes might be simulated digitally and include more functionalities. During the workshop we brainstormed about a paper prototype for a single ‘screen’ or function and had to come up with six alternative layouts within ten minutes. Afterwards we presented our ideas to the group and received positive and negative feedback and created a final paper prototype including the best features. After every design iteration, prototypes should be tested by users either via observation of a think aloud exercise, or contextual interviews followed by tried and tested questionnaires. The workshop hosted its very own user test in the usability lab so that we could practice observing a user evaluation. The exercise demonstrated why we have to pre-test our material and practice.
The workshop provided us with several tools and practical guidelines for conducting user tests. We also touched upon the ethical aspects of user testing, which I did not outline here. The new General Data Protection Regulation from the European Union means designers and researchers have to reconsider which data they collect and ensure informed consent from participants. Nevertheless, user testing remains important if we want our designs to be usable, relevant and exciting.